이미지나 사진을 수정하는 프로그램이라고 한다면 바로 떠오르는 게 포토샵입니다. 그런데 포토샵을 사용하려면 매달 결제를 해서 사용해야한다. 간단하게 수정을 할 경우 포토샵 무료 체험판을 사용하는 것도 한 가지 방법입니다. 그러나 정말 간단한 수정같은 경우 포토샵을 사용하지 않더라도 무료 프로그램을 통해 수정을 할 수 있습니다. 그 중에서도 김프(GIMP) 프로그램에 대해서 보겠습니다. 이외에 다른 무료 프로그램은 포토샵 대신 사용가능한 무료프로그램 4가지 포스팅을 참고하면 됩니다.
- 목 록 -
1. 김프(GIMP) 다운로드 & 설치 하기
2. 김프(GIMP) 확장자 xcf / 포토샵 확장자 pdf
3. 김프(GIMP) 히스토리(history) 보기와 실행취소 방법
4. 김프(GIMP) 글꼴 적용하는 3가지 방법
번외. 페인트넷(paint.net) 다운로드 및 pdf 확장자 열기
1. 김프(GIMP) 다운로드 & 설치 하기

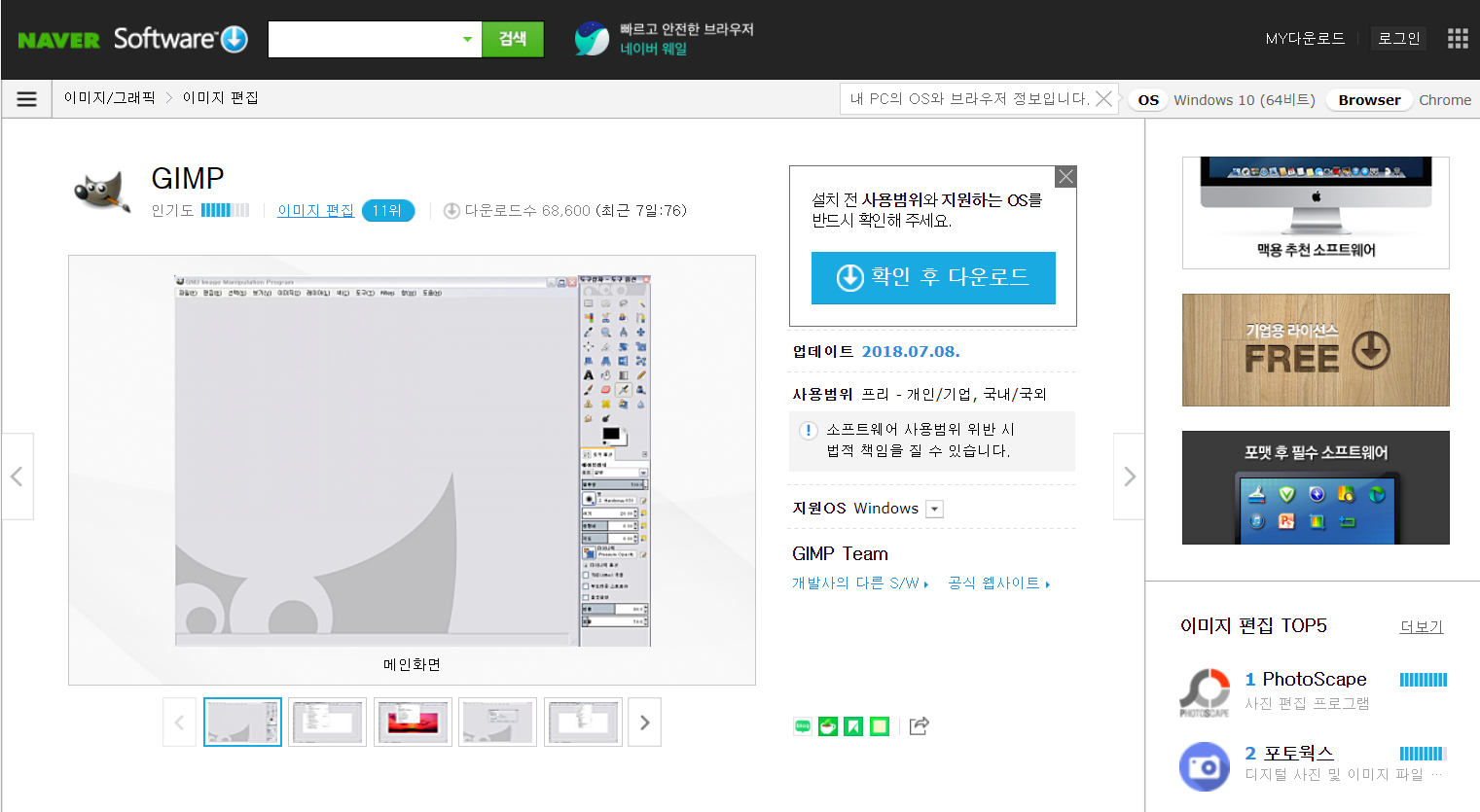
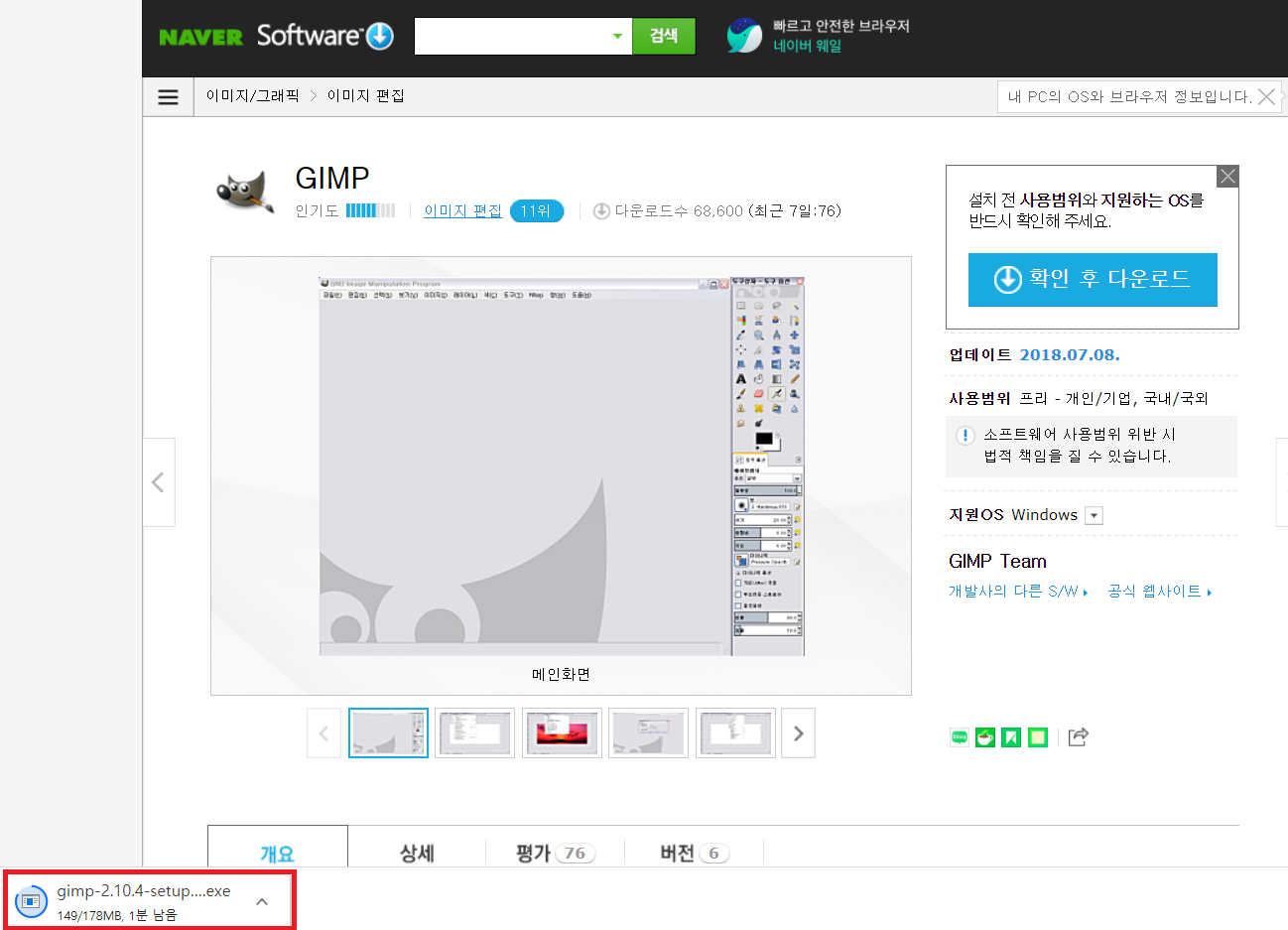
네이버 소프트웨어(https://software.naver.com/https://software.naver.com/software/summary.nhn?softwareId=MFS_116855#) 에서 김프를 다운받는다.

다운로드용량은 178MB 이다. 다운로드 버전은 v2.10.4 이고 최신버전은 v2.10.24 이니 참고. 최신버전을 받고 싶으면 공식홈페이지(https://www.gimp.org/downloads/)로 들어가면 된다. 네이버 소프트웨어에서는 v2.10.6 버전까지 밖에 없습니다.

참고로 네이버 소프트웨어는 21년 8월 31일에 종료합니다. 그전에 다운로드 받을 게 있으면 여기서 다운 받으면 됩니다. 앞으로는 각각 공식 홈페이지로 들어가서 프로그램을 다운받아야합니다.


다운한 김프(GIMP) 파일을 열어서 프로그램을 설치합니다. 영문버전으로 설치해도 자동으로 한글버전으로 설치되니 참고하면 됩니다.
2. 김프(GIMP) 확장자 xcf / 포토샵 확장자 pdf

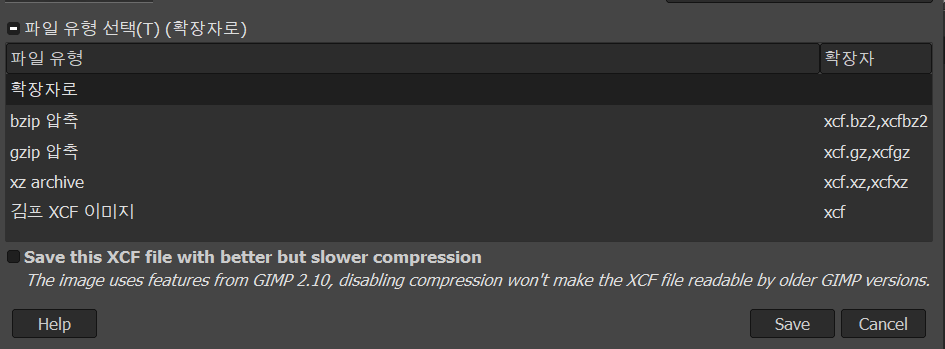
설치가 다 끝나고 파일을 저장해 봤습니다. 파일(F) → 다른 이름으로 저장(A) → 이미지 저장의 경로로 김프(GIMP) 파일을 저장하게 되면 기본적인 확장자명은 다음과 같이 xcf,bz2,xcfbz2,gz,xcfgz,xz,xcfxz,xcf 입니다. 그러면 포토샵 확장자인 pdf 는 어디에 있을까?

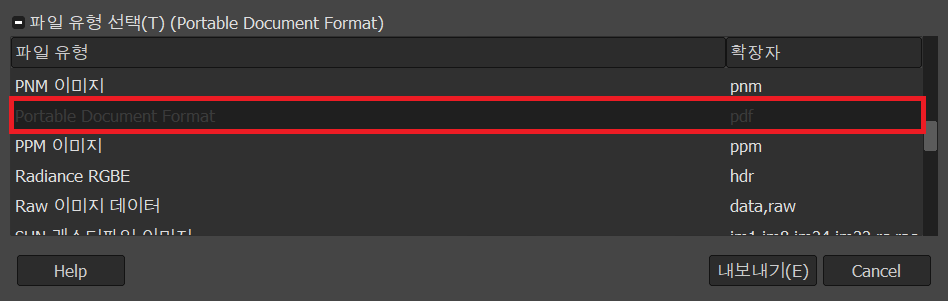
파일(F) → Export As.. → 이미지 내보내기에서 Portable Document Format 을 선택하면 [pdf 확장자]로 저장됩니다. 다만, 김프(GIMP)에서 포토샵 pdf 파일이 열리지만, 레이어 수정이 안된다는 단점이 있습니다. pdf 파일을 수정하고 싶다면 포토피아, Paint.NET 으로 포토샵 pdf 파일을 열면 기존에 저장된 레이어 수정됩니다. 그런데 포토샵에서 레이어 그룹한 폴더가 다 풀려서 나오므로 될 수 있다면 포토샵으로 pdf 파일을 열어서 수정합시다.
3. 김프(GIMP) 히스토리(history) 보기와 실행취소 방법

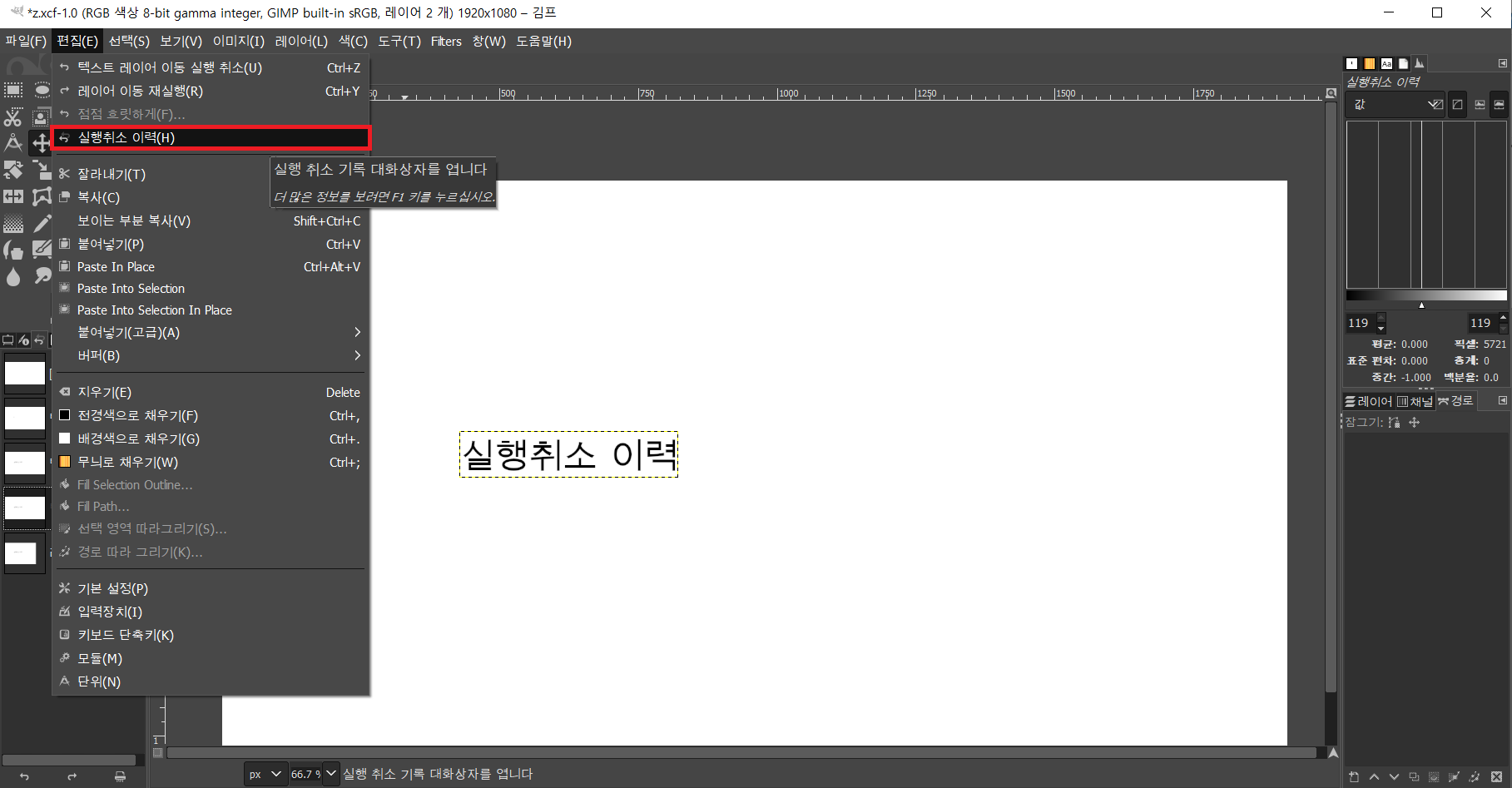
김프(GIMP)에서도 히스토리 기능과 실행취소 기능을 사용할 수 있습니다. 편집(E) → 실행취소 이력(H) 으로 들어가면 포토샵의 히스토리 기능을 사용할 수 있습니다. 또한 ctrl+z 키를 누르면 그 전에 작업했던 내용으로 돌아갈 수 있습니다.

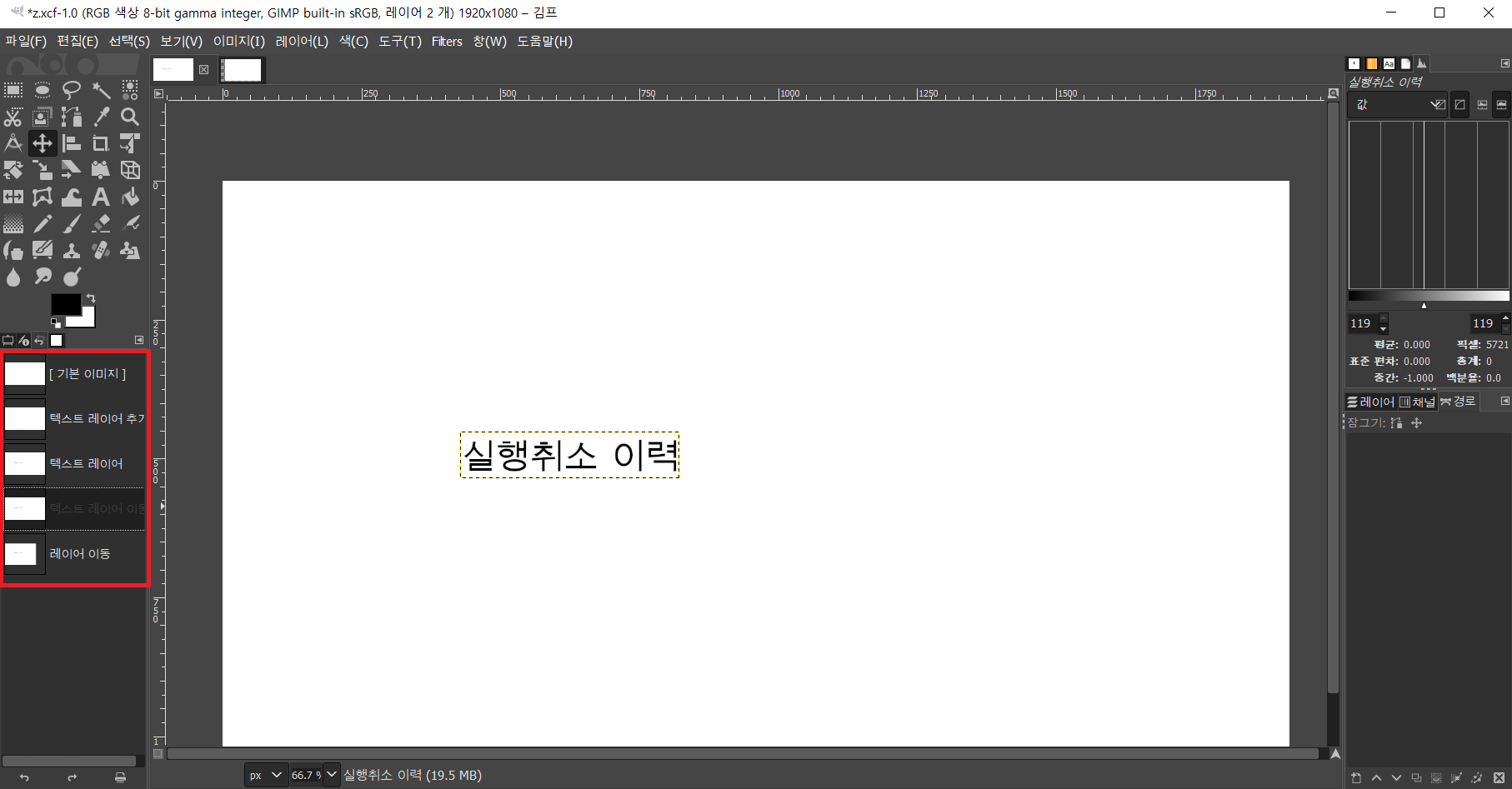
한 번 히스토리 기능을 켜놓으면 왼쪽 하단에 히스토리가 켜져있고 이 히스토리를 통해서 이전, 혹은 맨 처음에 작업했던 곳으로 돌아갈 수 있습니다.
4. 김프(GIMP) 글꼴 적용하는 3가지 방법

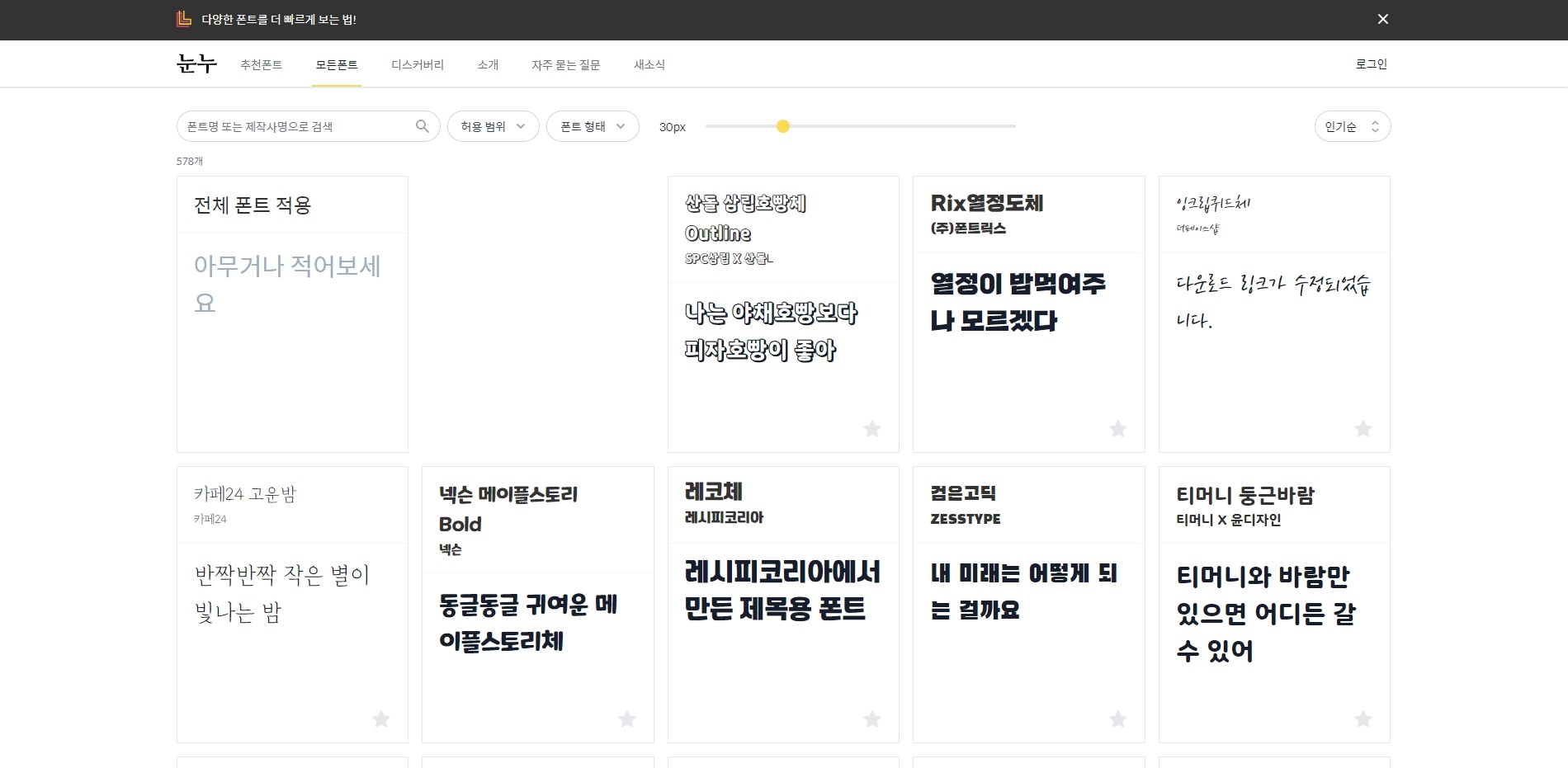
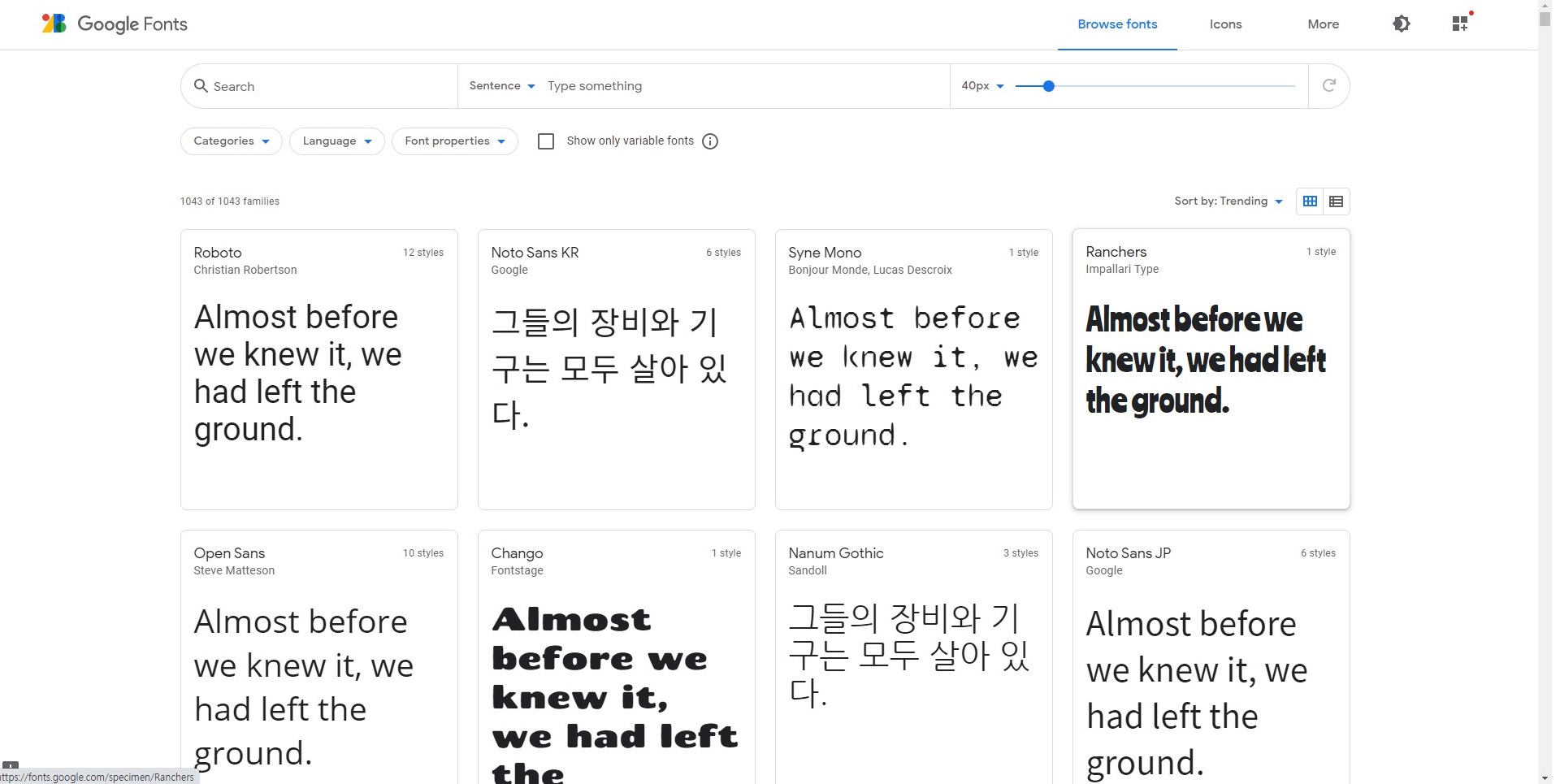
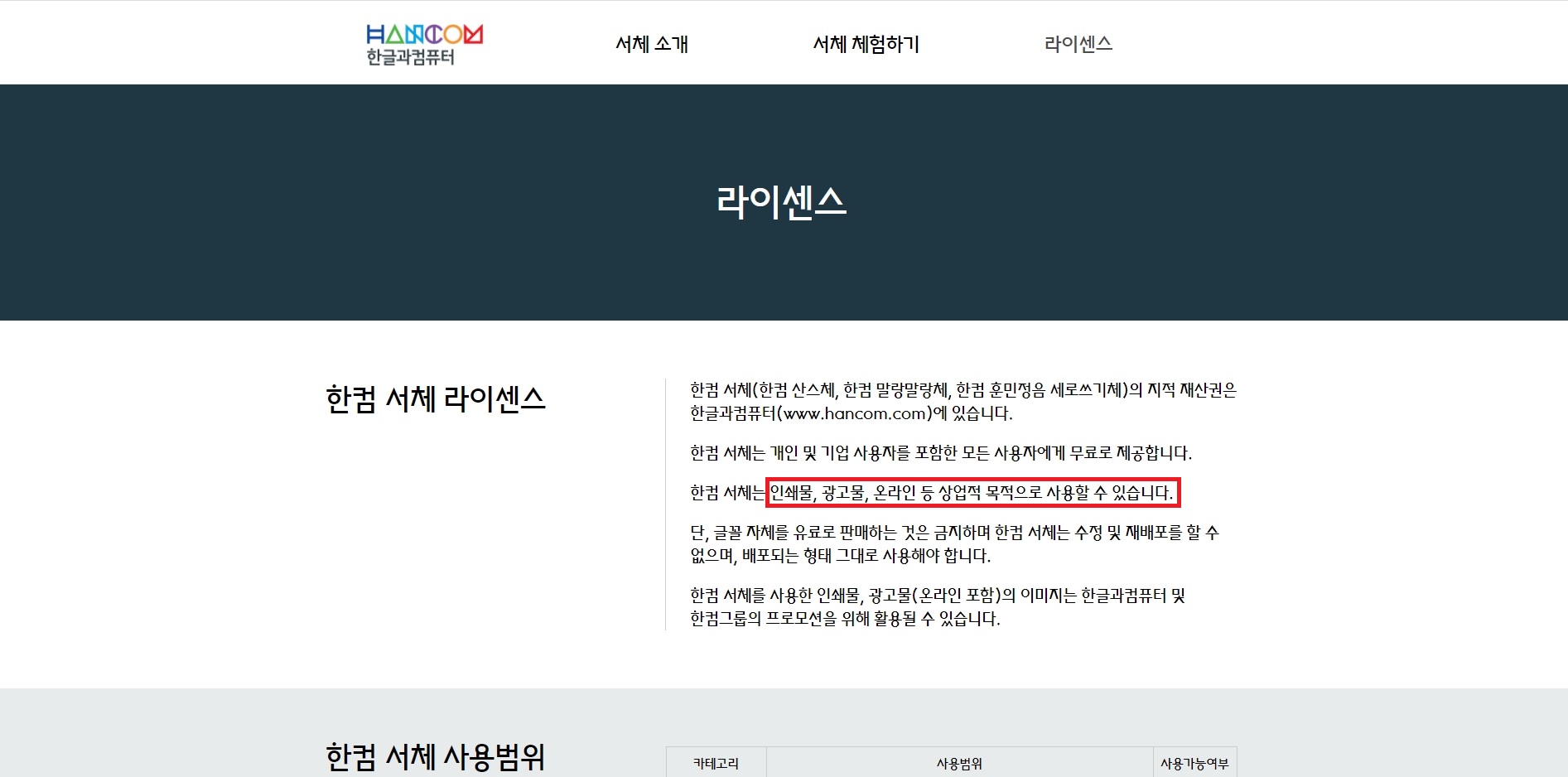
대표적으로 무료로 사용할 수 있는 글꼴인 네이버 글꼴(https://hangeul.naver.com/)을 다운로드 해서 김프(GIMP) 프로그램에 넣어봤습니다. 네이버 글꼴 모음은 기본적으로 마루 부리, 나눔스퀘어라운드, 나눔스퀘어, 나눔바른펜, 나눔바른고딕, 나눔글꼴에코, 나눔손글씨, 나눔고딕, 나눔명조 등이 있습니다.

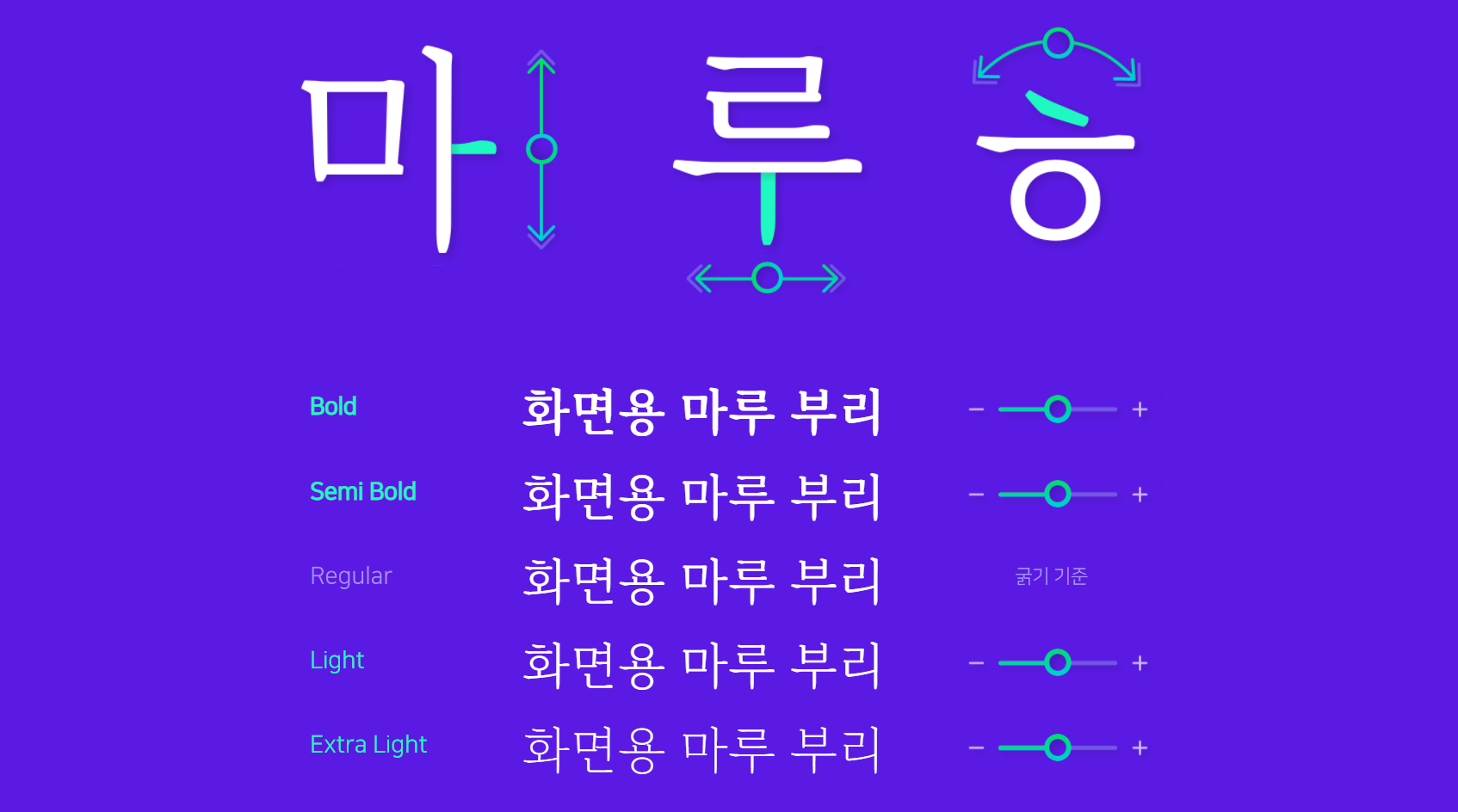
마루 부리 글꼴은 최근에 나온 글꼴로 시험판으로 받아서 사용해 볼 수 있습니다. bold, semi bold, regular, light, extra light 등 총 5가지 글자체로 변경해서 사용할 수 있습니다. 이외의 글꼴은 포토샵에서 사용할 무료 폰트 다운로드 3곳 포스팅을 참고하면 됩니다.

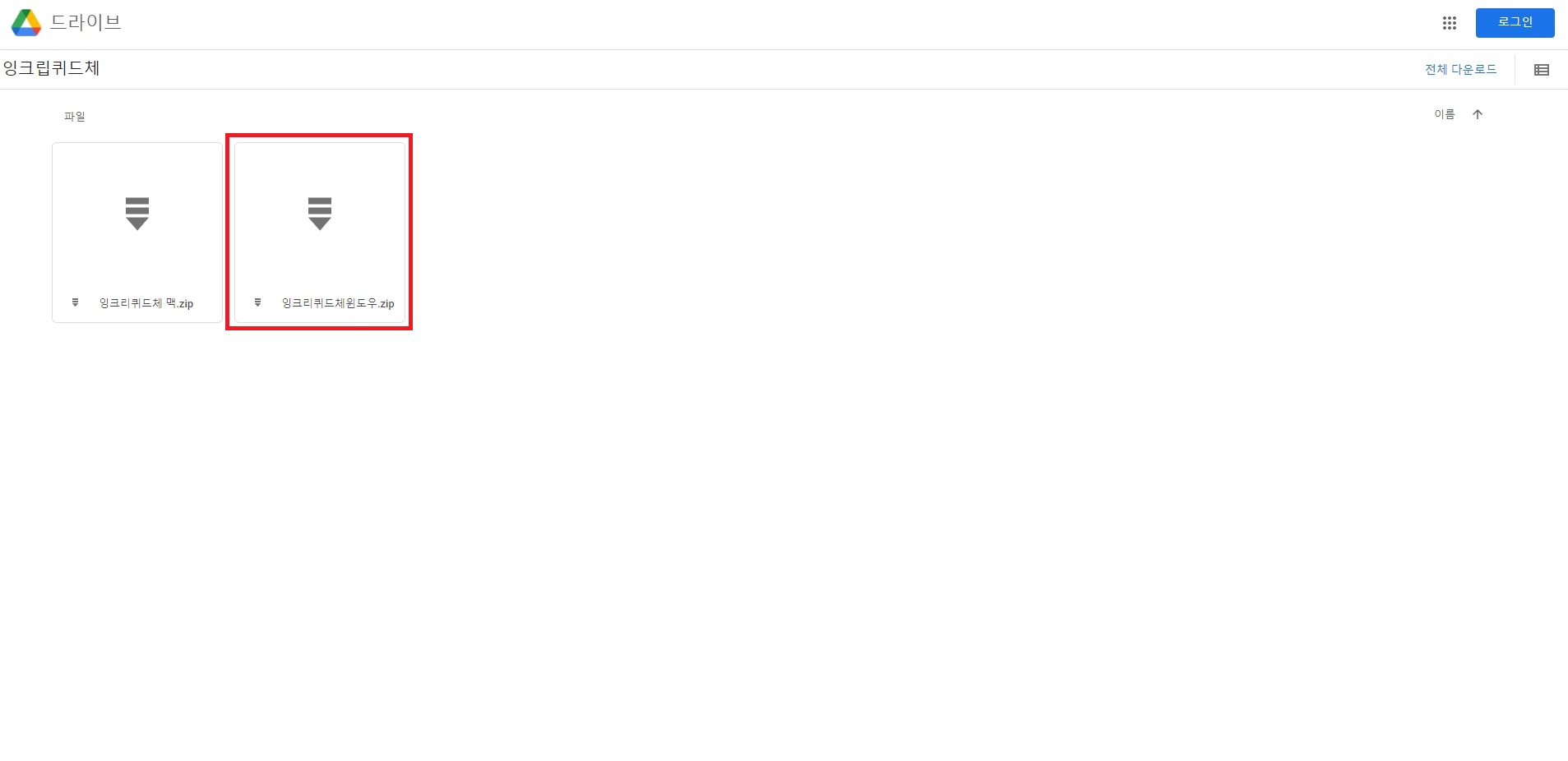
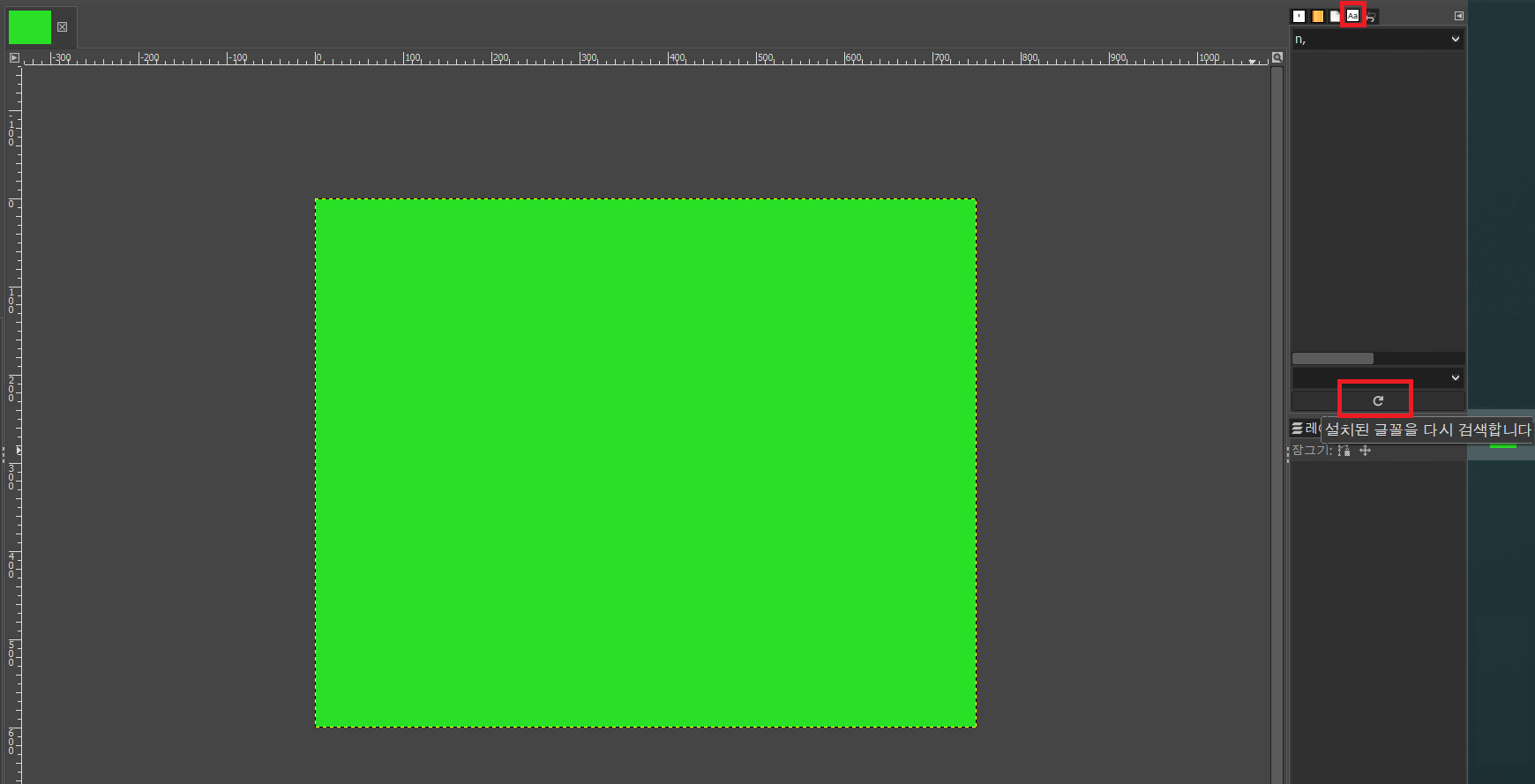
4-1) 다운로드 받은 글꼴은 C:\Windows\Fonts 에 넣어줍니다. 그리고 김프(GIMP) 프로그램의 오른쪽 상단에 보면 새로고침 버튼이 있는데 이걸 눌러주면 됩니다. 그런데도 글꼴 적용이 안되면 아래 방법은 사용합니다.

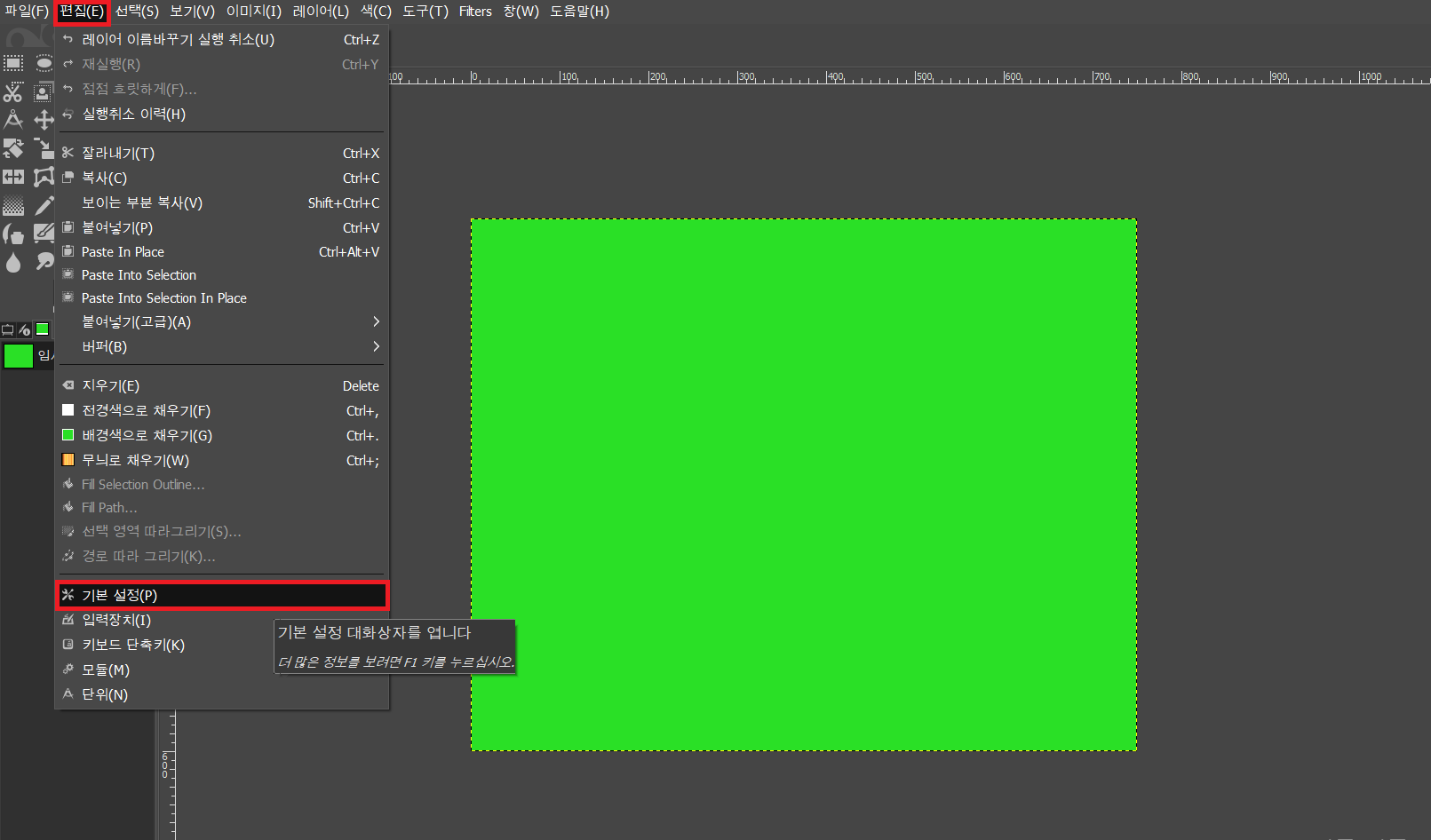
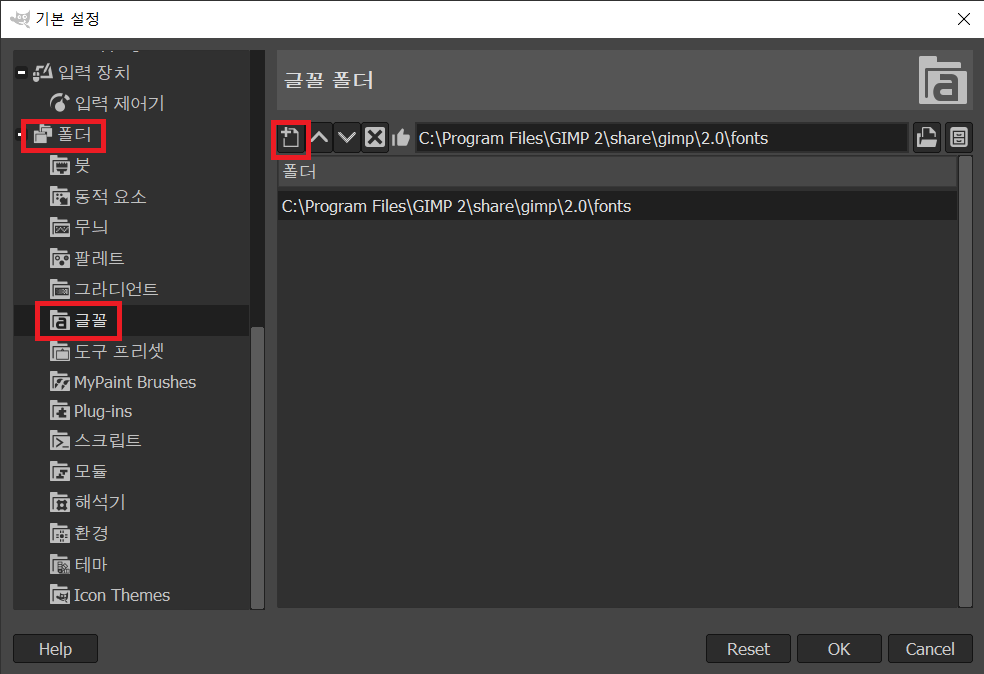
4-2) 편집(E) → 기본 설정(P) 로 들어갑니다.

폴더 → 글꼴 → 글꼴을 추가할 폴더를 선택 → 밑에 있는 OK 버튼을 선택합니다. 이렇게 하면 글꼴이 적용됩니다. 그래도 안된다면 아래 방법을 사용합니다.

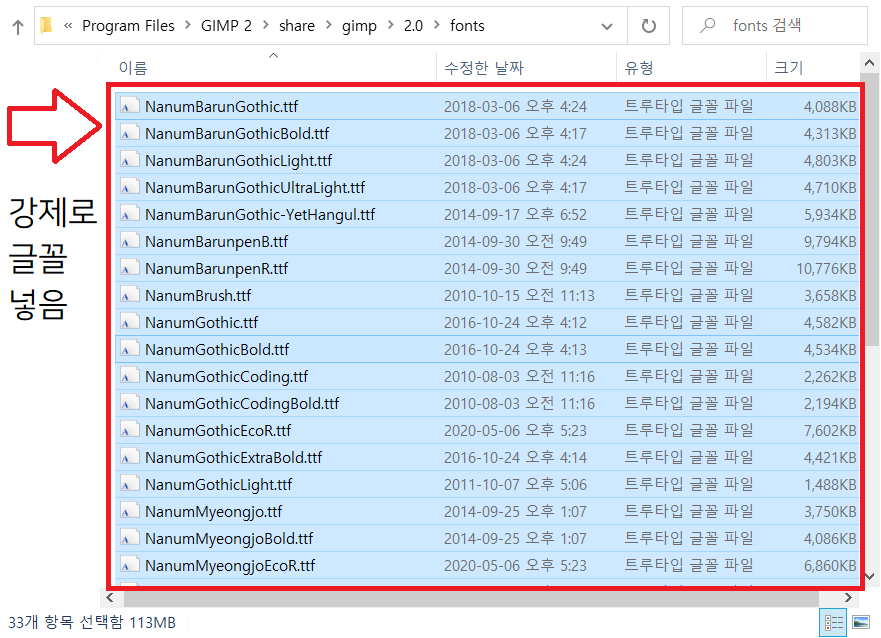
4-3) 위에 2가지 방법이 안되서 이 방법을 사용해서 글꼴을 적용시켰습니다. 다운로드 받은 글꼴을 김프(GIMP) 프로그램을 설치한 폴더 안의 C:\Program Files\GIMP 2\share\gimp\2.0\fonts 에 넣어줍니다.

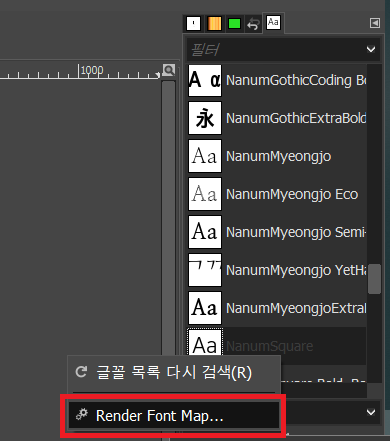
font 폴더에 글꼴을 넣었으면 김프(GIMP) 프로그램의 상단에 글꼴 목록을 새로고침해 줍니다.

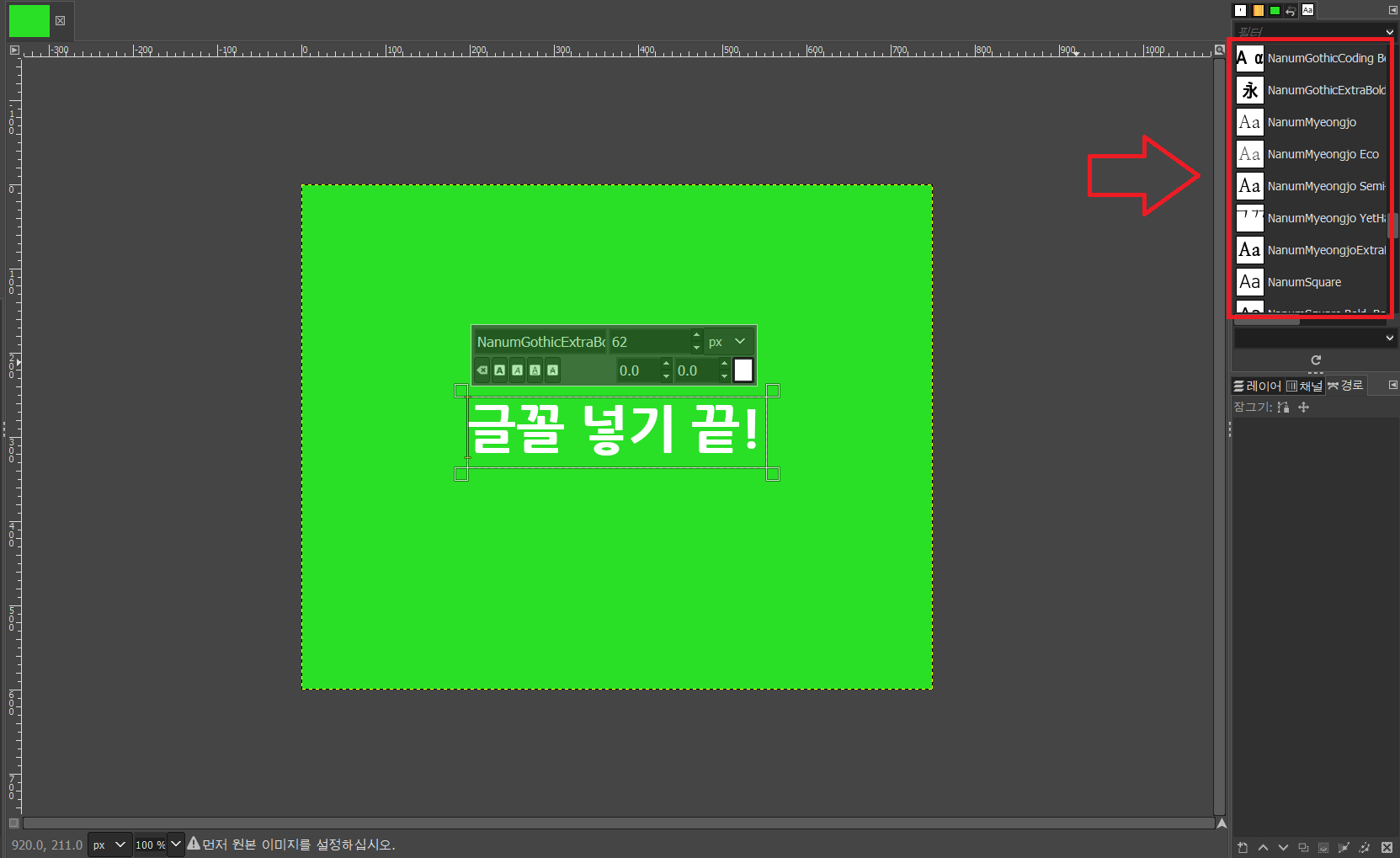
그러면 이와 같이 네이버 글꼴이 적용됩니다.
번외. 페인트넷(paint.net) 다운로드 및 pdf 확장자 열기

김프(GIMP)와는 다르게 페인트넷(paint.net)은 2가지 다운로드가 있는데 유료와 무료가 있습니다. 2번째 무료 버전을 다운로드 받아서 사용하면 됩니다.

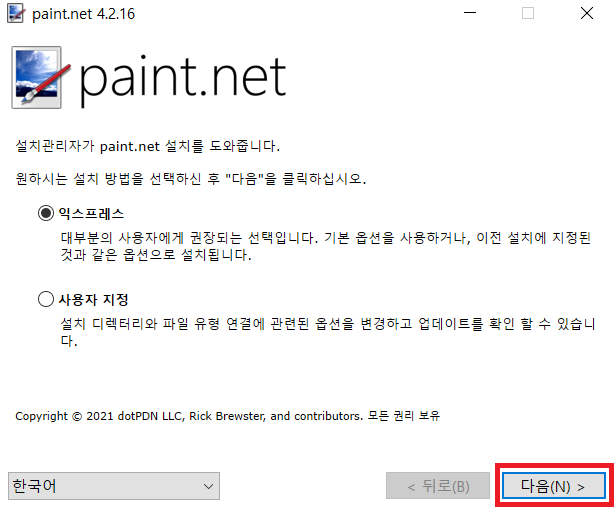
페인트넷 프로그램은 한국어를 선택하고 설치하면 됩니다.

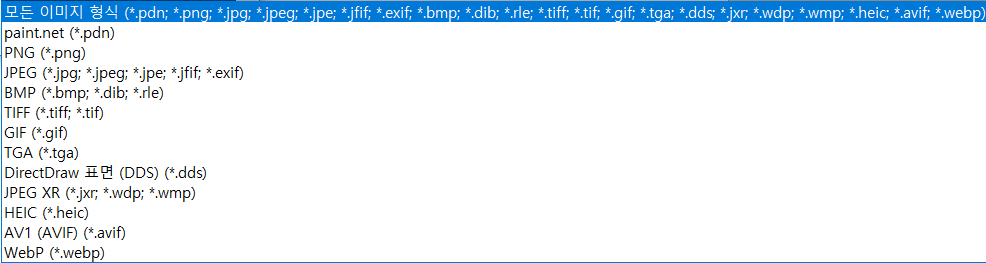
페인트넷에서는 포토샵 확장자를 열 수도 있는데, 플러그(https://www.psdplugin.com)를 설치해 줘야합니다. 기본적으로는 페인트넷에서 pdf 파일을 열 수 없습니다.

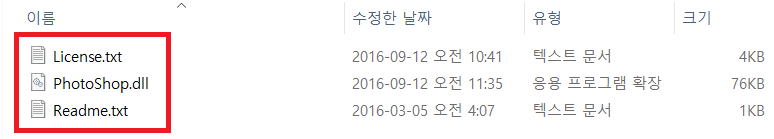
설치한 플러그는 C:\Program Files\Paint.NET\FileTypes 에서 폴 수 있습니다. 여기까지 김프(GIMP) 설치부터 pdf 확장자 열고, 글꼴 설정하기에 대한 포스팅이었습니다.
'프로그램 > 유틸리티' 카테고리의 다른 글
| 오류난 도시바 외장하드 검사 및 복구 실패 (0) | 2020.04.22 |
|---|---|
| 파워디렉터12 무료 설치 방법은 뭘까? (0) | 2018.02.16 |
| 동영상 녹화 프로그램 곰캠이 떴다!! (2) | 2017.03.11 |
| Sigil 프로그램으로 e-book 만들기 (0) | 2017.01.21 |
| 동영상 녹화 프로그램 - 오캠 다운로드하는 방법 (1) | 2017.01.17 |
| 알드라이브 설치 및 접속하는 방법 (0) | 2017.01.14 |
| Itunes(아이튠즈) BEX 오류로 작동이 중지되었을 때 해결방법 (0) | 2016.12.24 |