안녕하세요. 닻별이입니다. 포토샵을 사용하면 누끼따기라고 해서 이미지 배경을 제거할 때가 있습니다. 이미지의 배경을 제거하는 이유는 바로 자신이 원하는 이미지를 잘라내서 다른 이미지와 겹쳐서 사용하려고 이미지의 배경을 제거합니다. 그런데 포토샵이 없으면 이러한 이미지 배경 제거(일명 누끼따기)를 할 수 있을까요? 여기서는 2가지 방법을 소개하고자 합니다.
|
<누끼따는 방법>
|
|
|
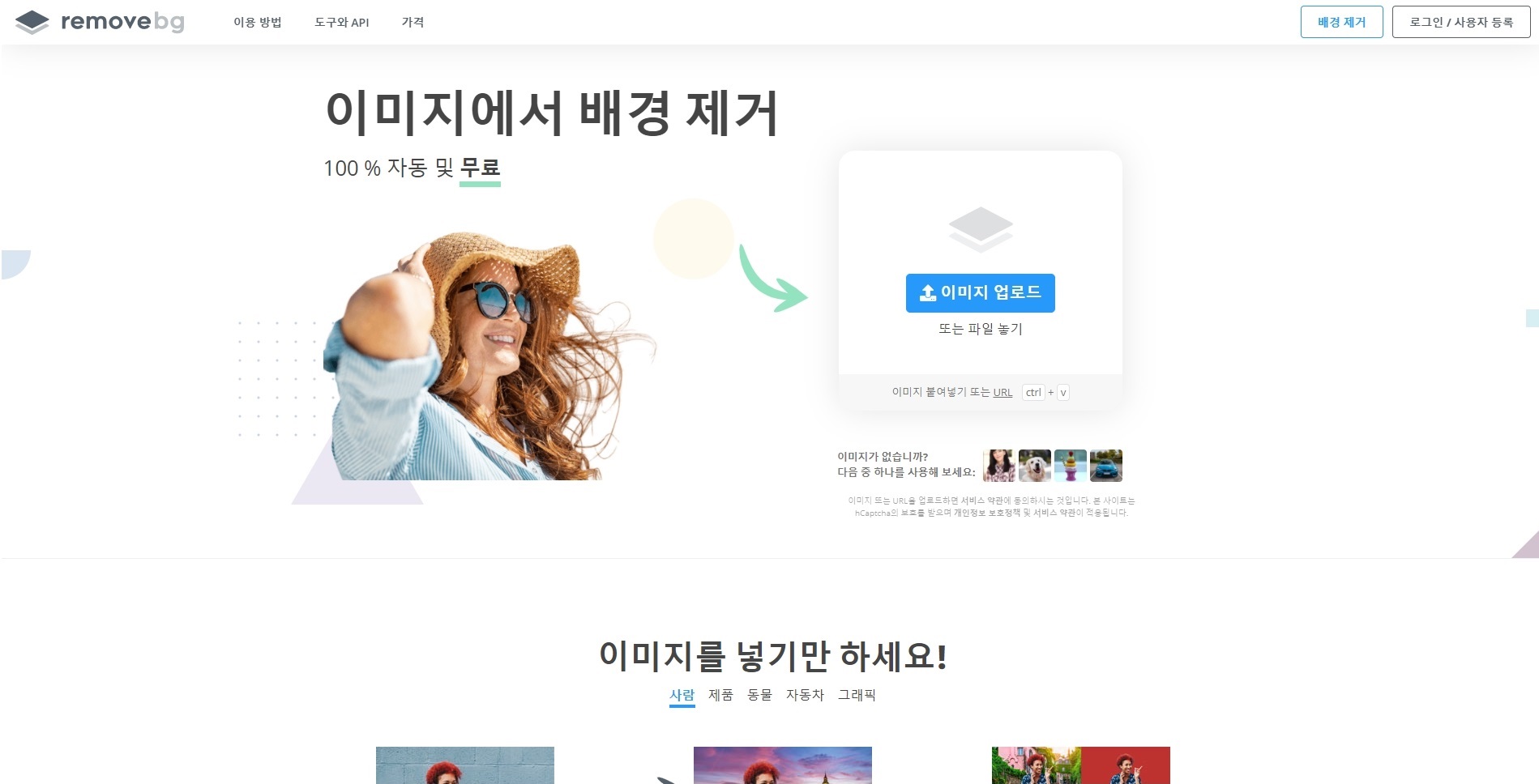
1. 리무브: www.remove.bg/ko/upload |
||||||||||||

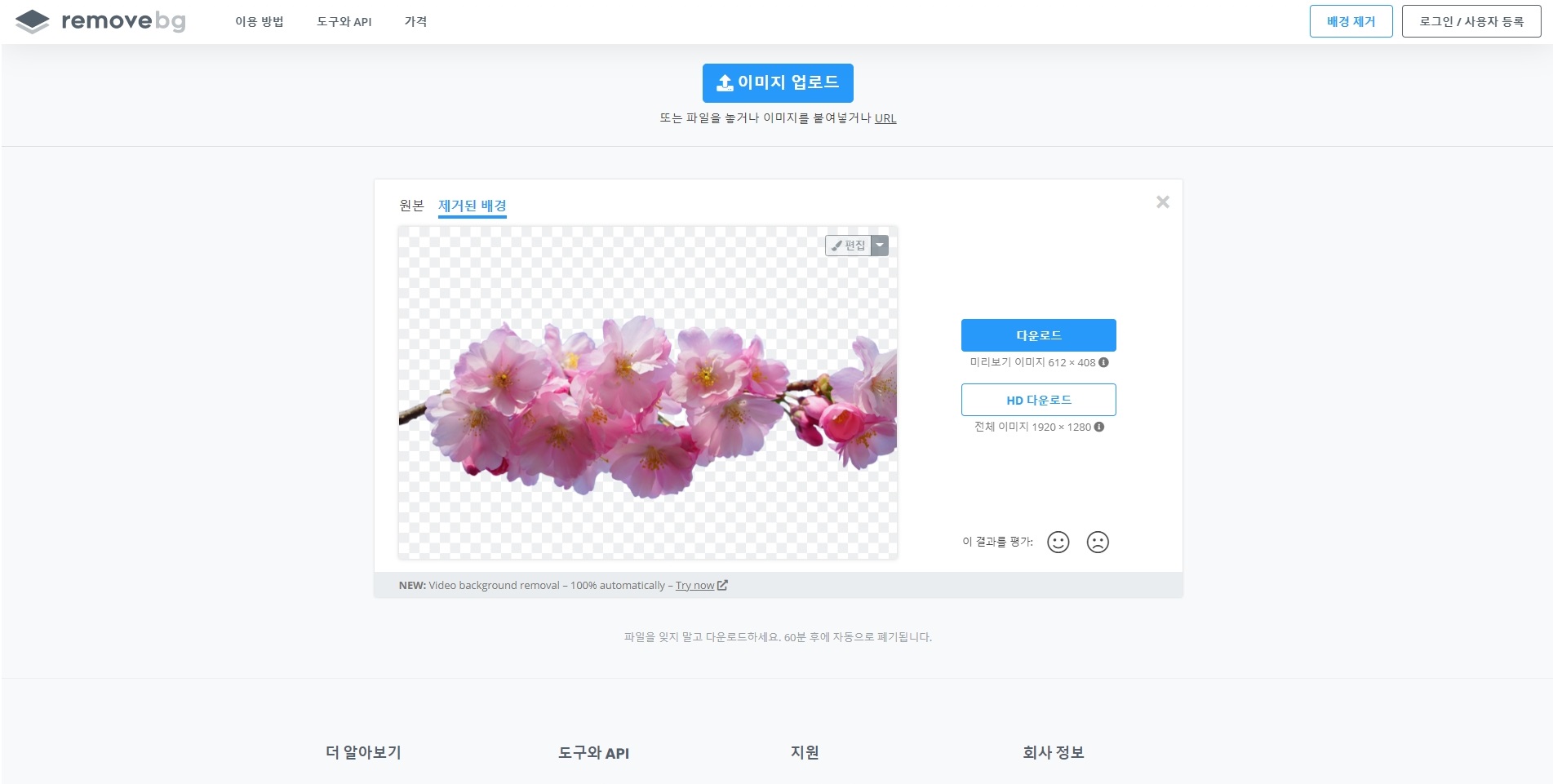
리무브 홈페이지에 들어가면 이미지에서 배경을 없앨 수 있습니다. 이미지 배경을 없앨 이미지를 [이미지 업로드]에 넣기만 하면 끝. 참 쉽죠? 그러면 배경을 없앨 이미지를 하나 가져와 보겠습니다.

지금이 3월이라 벛꽃도 많이 피었겠다, 해서 벛꽃 이미지를 하나 가져와 봤습니다. 그리고 이 이미지를 리무브에서 이미지 업로드를 하면 됩니다.

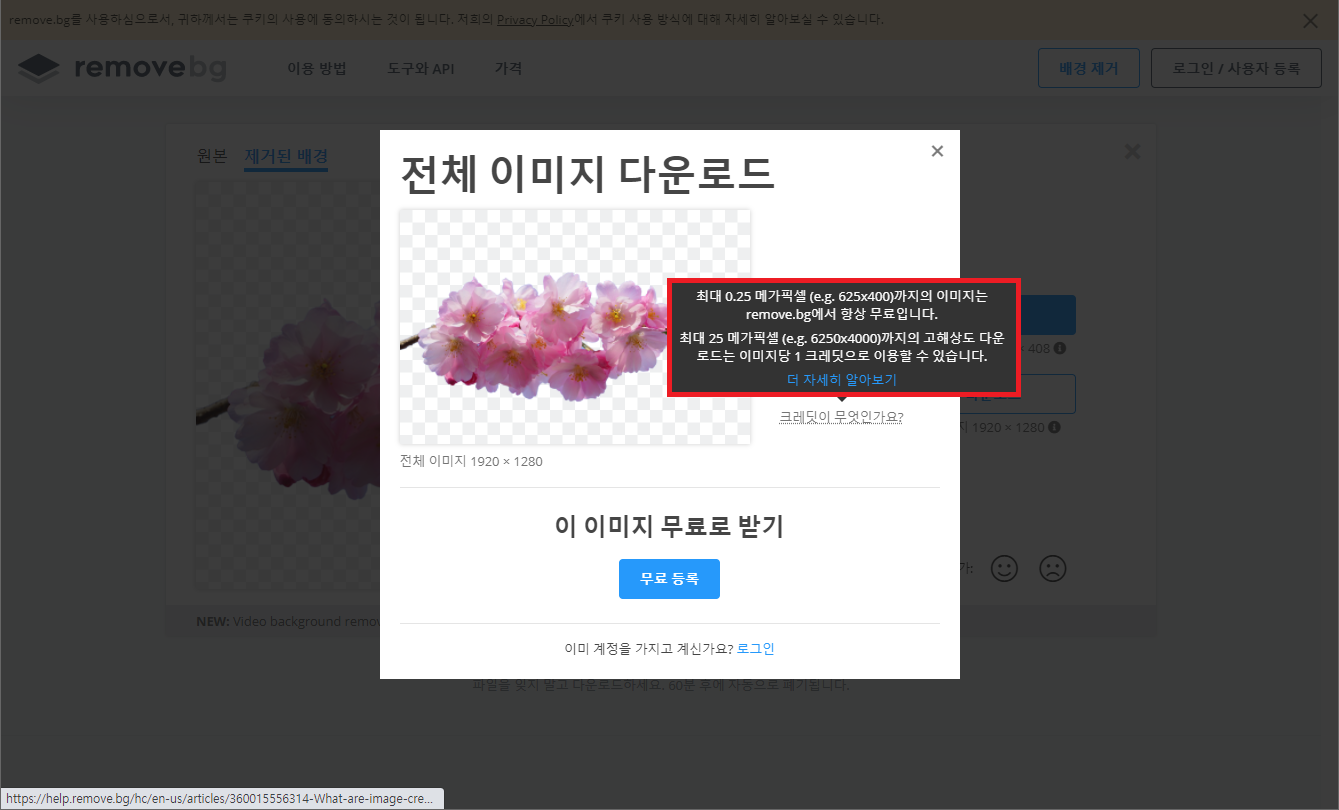
그럼 알아서 위와 같이 배경은 없애고 벛꽃 이미지만 딱! 하고 나옵니다. 배경을 없앤 이미지는 2가지 방법으로 다운로드 받을 수 있습니다. [다운로드] 는 미리보기 이미지 612 × 408 이고, [HD 다운로드]는 전체 이미지 1920 × 1280 입니다.차이점이 다운로드는 무료로 받을 수 있고, HD 다운로드는 1 Credit(유료)를 사용해야지 이미지를 받을 수 있다고 합니다.

참고로 무료로 다운로드 받을 수 있는 사이즈는 625x400 픽셀까지라고 합니다. 그 이상의 사이즈는 크레딧이 필요한데, 상업적인지 비상업적인지에 따라서 결제금액이 달라진다고 합니다.

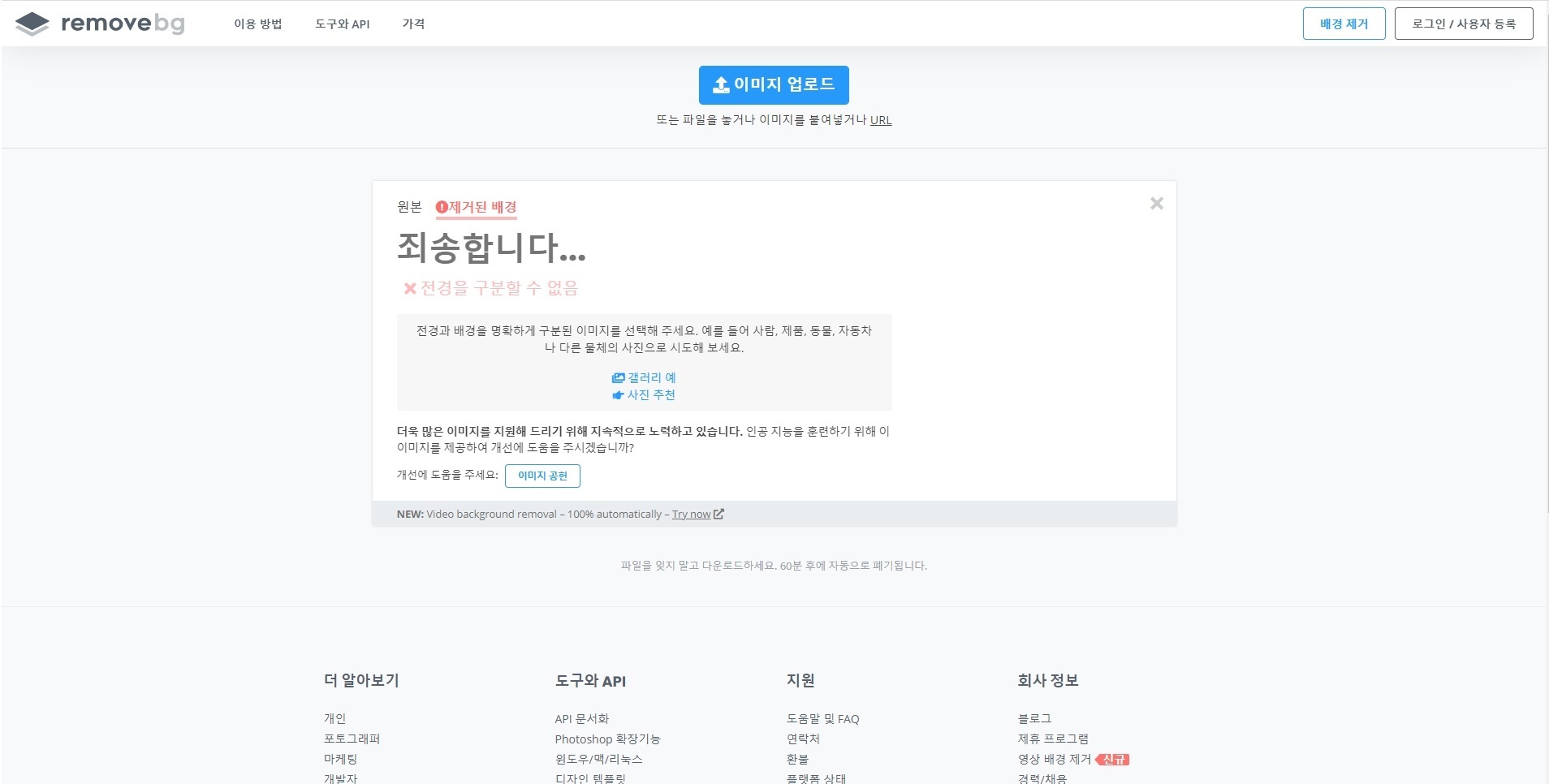
그런데 리무브에서 이미지 배경을 제거할 때 단점이 있는데, 맨 처음 벛꽃 이미지처럼 배경과 벛꽃 이미지의 경계가 명확해야지 누끼따기가 확실하게 된다는 점입니다. 만약 위 벛꽃 나무 이미지처럼 벛꽃나무와 이미지 배경의 경계가 명확하지 않으면 누끼따기는 안됩니다.

이처럼 벛꽃나무 이미지를 가지고 누끼를 딸려고 했더니 오류가 났습니다.
|
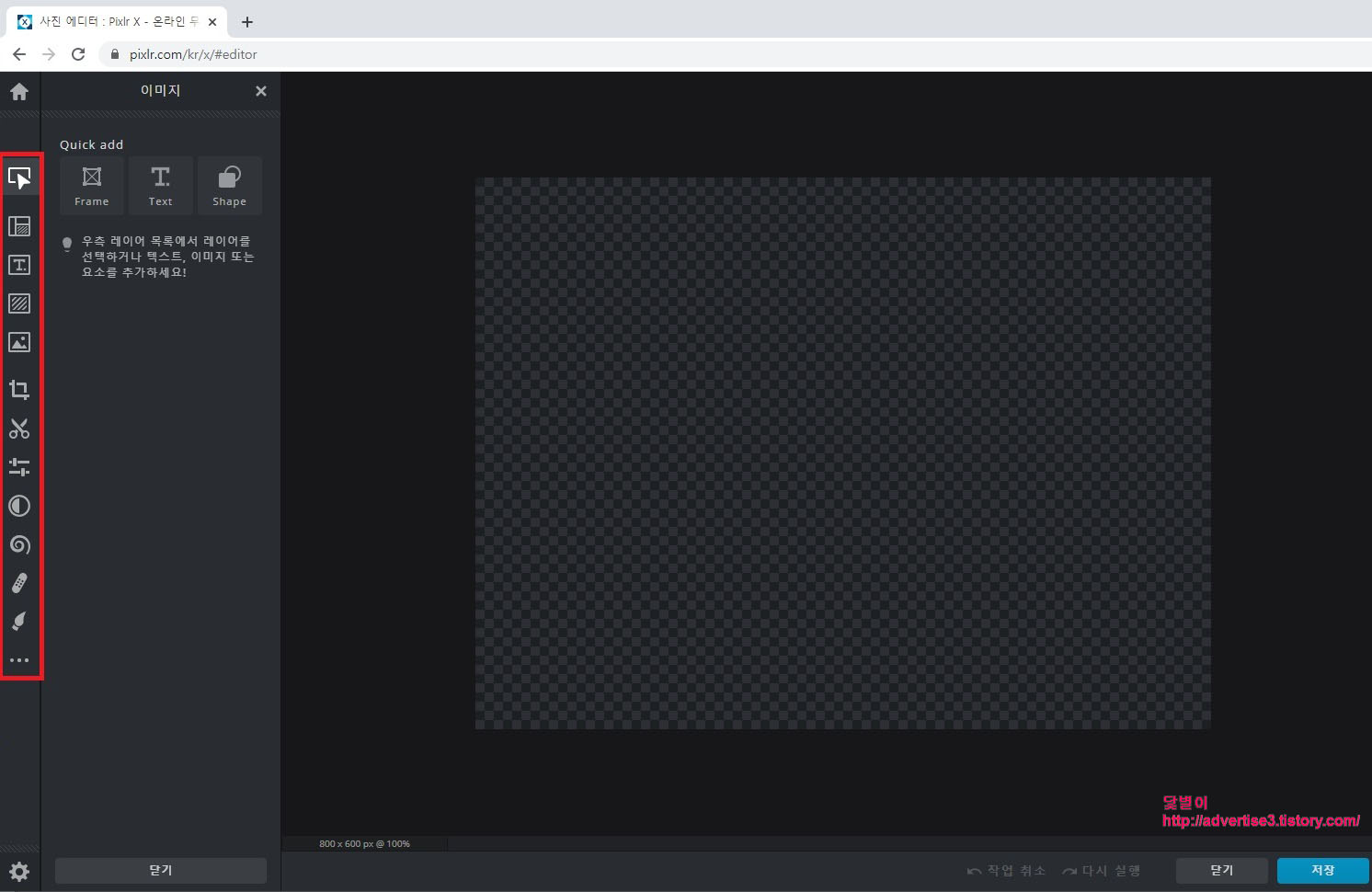
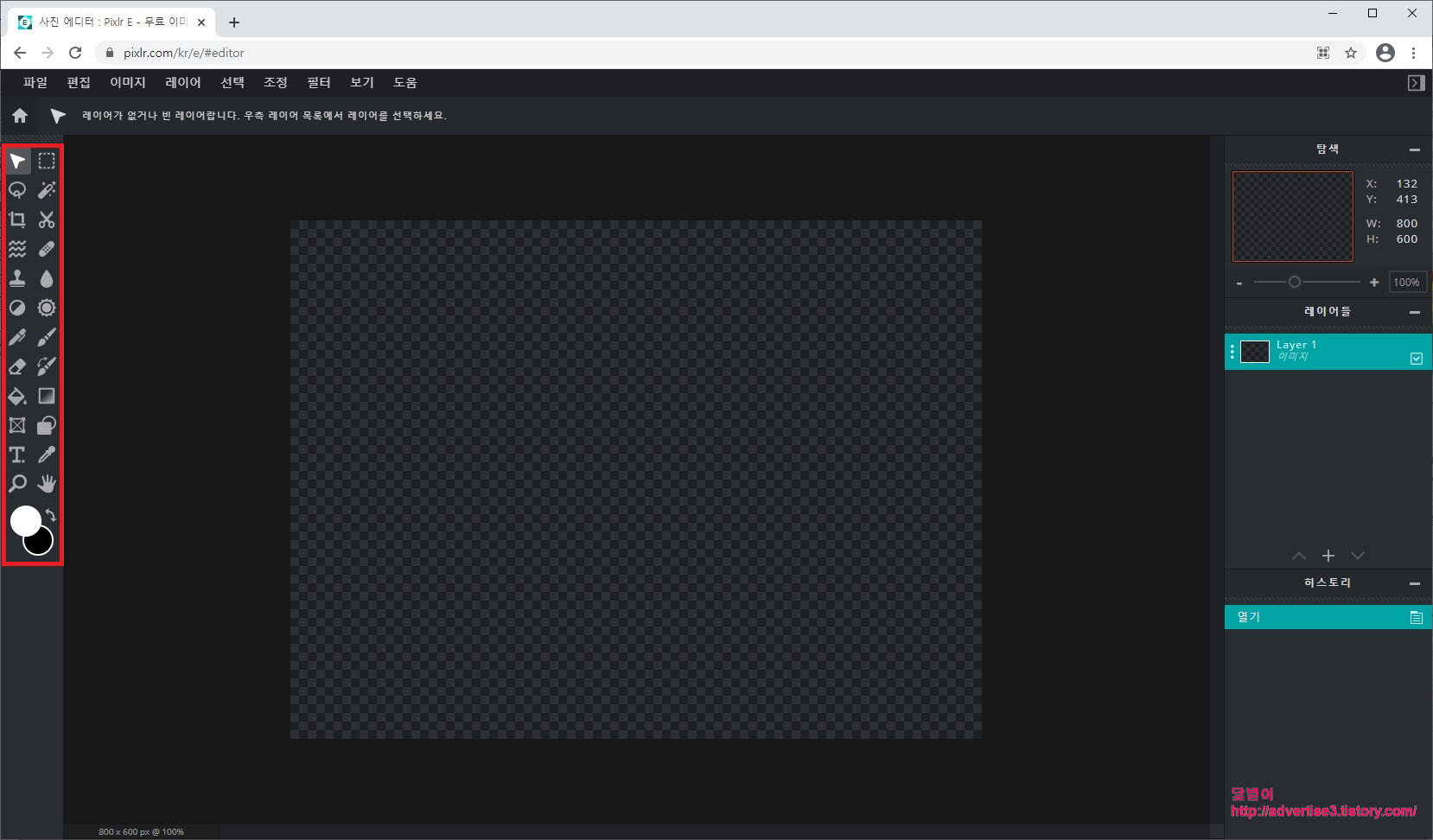
2. 픽슬러: pixlr.com/kr/ |
|||||||||||||

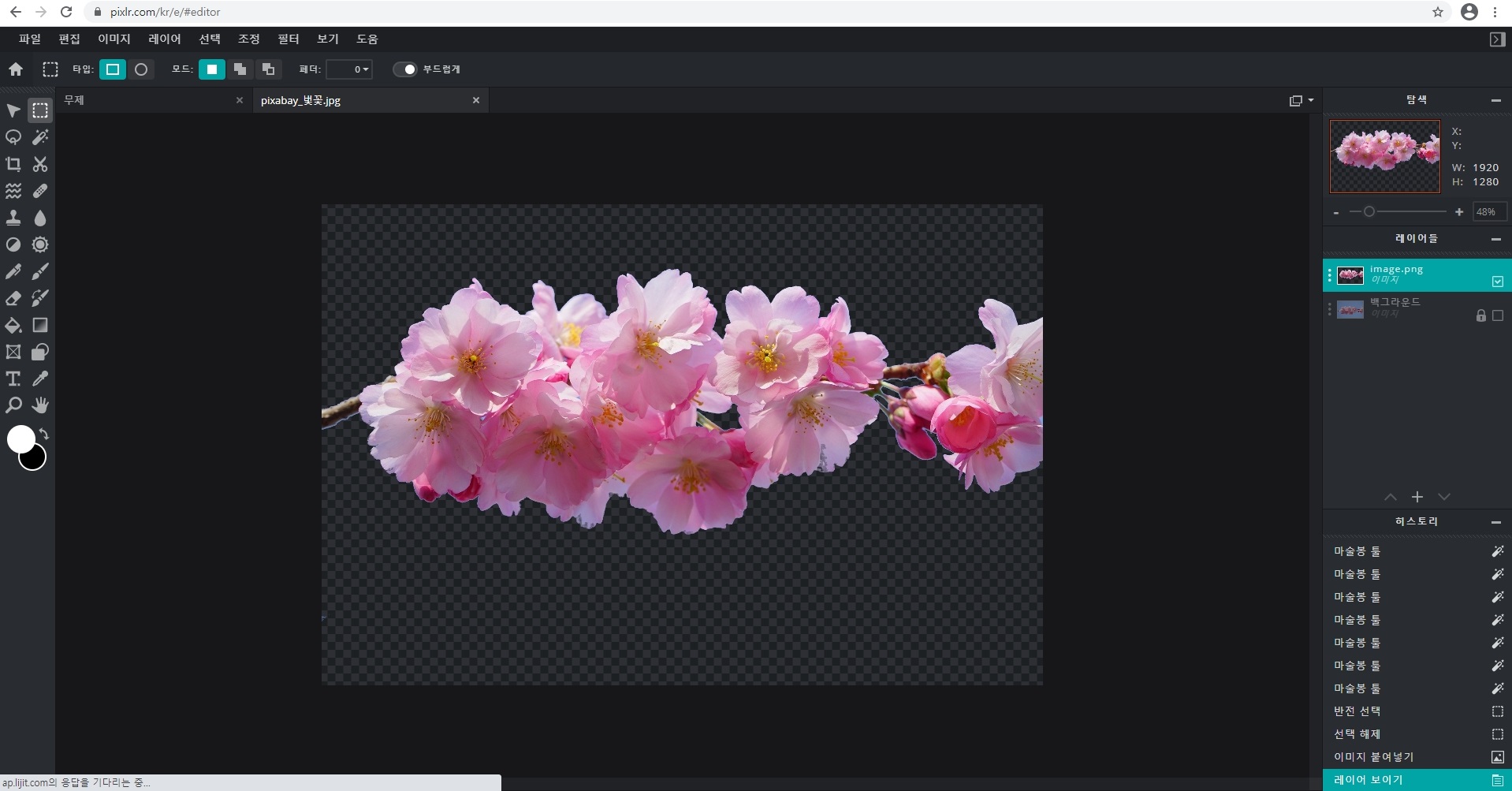
리무브는 간편하게 누끼를 딸 수 있지만, 그것보다는 차라리 픽슬러와 같은 포토샵 대신 사용할 수 있는 사이트에서 누끼를 따는 게 손쉽습니다. 포토샵을 사용할 줄 안다면 올가미툴이나 마술봉으로 이미지를 선택한 후 이미지반전-이미지 붙여넣기를 통해서 벛꽃 이미지만 가져올 수 있습니다. 이렇게 하면 리무브보다 좀 더 섬세하게 누끼따기를 할 수 있습니다. 이상, 포토샵 대신 누끼따기 방법(이미지 배경 제거) 2가지에 대한 포스팅이었습니다.
'프로그램 > 포토샵' 카테고리의 다른 글
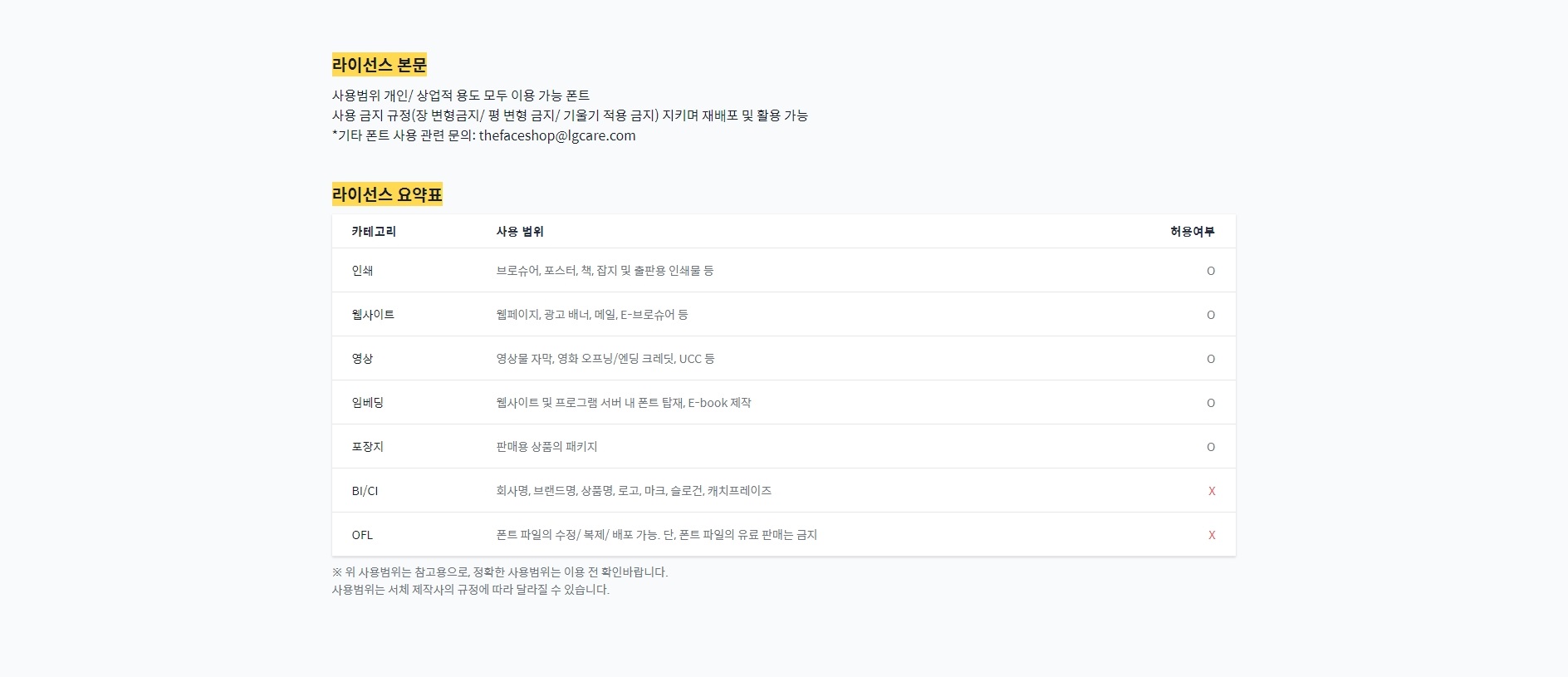
| 포토샵에서 사용할 무료 폰트 다운로드 3곳 (0) | 2021.03.28 |
|---|---|
| 포토샵 대신 사용가능한 무료프로그램 4가지 (0) | 2021.03.27 |
| [프로그램/포토샵CS6영문판] 포토샵 초보 - 13. 간단하게 보정하기 (0) | 2017.01.23 |
| [프로그램/포토샵CS6영문판] 포토샵 초보 - 12. 레이어 복사, 그룹 만들기 (0) | 2017.01.22 |
| [프로그램/포토샵CS6영문판] 포토샵 초보 - 11. 백그라운드, 포그라운드 (0) | 2017.01.18 |
| [프로그램/포토샵CS6영문판] 포토샵 초보 - 10. 사진에 흑백 효과 주기 (0) | 2017.01.17 |
| [프로그램/포토샵CS2영문판] 포토샵 초보 - 9. 글자를 문자화 시킨 후 패턴오버레이 효과 주기 (0) | 2015.01.30 |